The Content Editor is designed to allow users edit a single Item at a time. In some cases, however, a single editing operation requires changing the fields of multiple Items. Users can find this annoying. In these cases, developers can extend the Context Editor to use a custom Item Editor, and thus improve the experience of users that provide data. To use a custom Item Editor, the developer creates the appropriate editor (as an XML Application or custom web page) and then references it from the Editor Field in the Appearance section of an Item or Template.
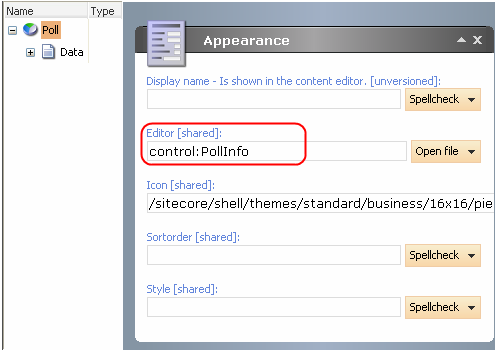
The image below shows the format for referencing an XML application as an Editor. Note that the Editor value has the format: Control:[Control Name].

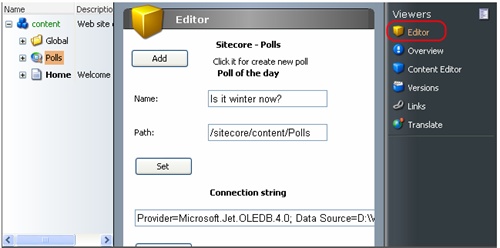
The Content Editor displays a link to the Editor in the Viewers section when a User selects an Item.

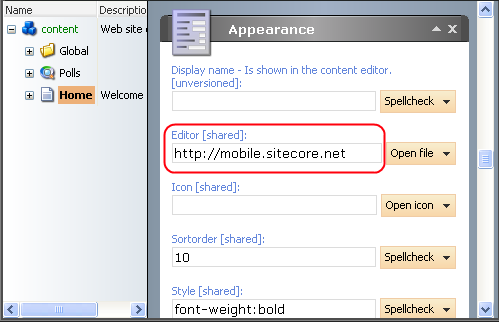
The Editor value may also be a URL which references either Sitecore or External pages. This instructs the Content Editor to display the corresponding page in the Editor window. For example, using the URL shown below:

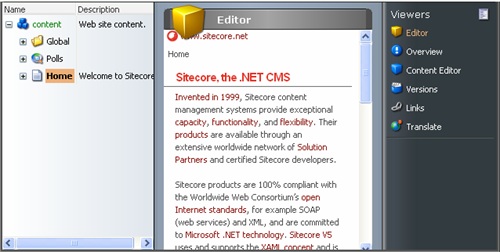
Produces the following result:

When Sitecore calls an editor, it appends to the following query string parameters:
- id – current Item ID
- la – current Item language
- vs – current Item version
For example: /?id=%7B110D559F-DEA5-42EA-9C1C-8A5DF7E70EF9%7D&vs=1&la=en
In an XML Application, you can retrieve these parameters with the WebUtil.GetQueryString method:
. . .
protected override void OnLoad(EventArgs e)
{
if (!Sitecore.Context.ClientPage.IsPostBack)
{
String itemID = WebUtil.GetQueryString("id");
. . .
Note: ‘id’, ‘la’ and ‘vs’ parameters are added to the query string regardless of what is entered in the Editor field. Thus, if the link points to an external page, the page must be able to work with these parameters.